Contempo In A Multi-Column Layout Using CSS Grids...
A while back, I created a gadget to convert Contempo into a Two-Column Layout. At one point, I had managed to do most of the heavy lifting using complicated CSS, but, ultimately, the CSS proved to be a bit flaky and would sometimes fail in some horribly noticeable way. One of the underlying issues was that every once in a while, an errant bold tag would show up among the post snippets and break the normal flow of the page. This errant bold tag was not noticeable in plain vanilla Contempo, but, would rear its ugly head when custom CSS was applied to post snippets that attempted to implement multiple-column layouts in Contempo using floats or other positioning techniques.
I've seen errant bold tags pop up at random on all of my blogs, but, I was never able to determine definitively, if the issue was triggered by my own content or if it was perhaps a bug in the Blogger back end. Recently, I decided to revisit the subject of multi-column layouts in Contempo, so, the first order of business was to develop a workaround for the issue. The following gadget will rearrange the post snippets (articles) so that the errant bold tags drop to the bottom of the page:
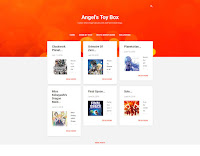
 With all of the post snippets (articles) in a nice orderly pile and the errant bold tag safely out of the way, the following proof-of-concept CSS can be applied for a multi-column layout using CSS Grids that varies with screen width up to five columns across:
With all of the post snippets (articles) in a nice orderly pile and the errant bold tag safely out of the way, the following proof-of-concept CSS can be applied for a multi-column layout using CSS Grids that varies with screen width up to five columns across:
 An alternate sample of the CSS Grid with one full-width post snippet followed by several columns of post snippets is shown below. By the way, I've added a few extra tweaks for this version:
An alternate sample of the CSS Grid with one full-width post snippet followed by several columns of post snippets is shown below. By the way, I've added a few extra tweaks for this version:
I've seen errant bold tags pop up at random on all of my blogs, but, I was never able to determine definitively, if the issue was triggered by my own content or if it was perhaps a bug in the Blogger back end. Recently, I decided to revisit the subject of multi-column layouts in Contempo, so, the first order of business was to develop a workaround for the issue. The following gadget will rearrange the post snippets (articles) so that the errant bold tags drop to the bottom of the page:
<script type="text/javascript">
var d=document;
var divs=d.getElementsByTagName("div");
var articles=[];
var article_container;
for (var i=0;i<divs.length;i++){
if (divs[i].className=="blog-posts hfeed container") {
articles=divs[i].getElementsByTagName("article");
article_container=divs[i];
break;
}}
if (articles.length>0) {
for (n=0;n<articles.length-1;n++){
article_container.insertBefore(articles[n+1], articles[n]);
article_container.insertBefore(articles[n+1], articles[n]);
}}
</script>
Proof-of-Concept
CSS Grids are a fairly new feature of CSS (circa 2017) that introduces a two-dimensional grid system to CSS -- not unlike tables, but, without some of the drawbacks of actual tables.
.blog-posts.hfeed.container {
display: grid;
grid-column-gap: 20px;
align-items: start;
}
@media only screen and (min-width: 650px) {
@media only screen and (max-width: 1100px) {
.blog-posts.hfeed.container article:nth-child(2n+1) {
grid-column-start: 1;
grid-column-end: 1;
}
.blog-posts.hfeed.container article:nth-child(2n+2) {
grid-column-start: 2;
grid-column-end: 2;
}
.blog-posts.hfeed.container .snippet-thumbnail {
transform: scale(.75);
margin-left:-20px;
margin-right:0px;
}
}}
@media only screen and (min-width: 1101px) {
@media only screen and (max-width: 1800px) {
.blog-posts.hfeed.container article:nth-child(3n+1) {
grid-column-start: 1;
grid-column-end: 1;
}
.blog-posts.hfeed.container article:nth-child(3n+2) {
grid-column-start: 2;
grid-column-end: 2;
}
.blog-posts.hfeed.container article:nth-child(3n+3) {
grid-column-start: 3;
grid-column-end: 3;
}
.blog-posts.hfeed.container .snippet-thumbnail {
transform: scale(.75);
margin-left:-20px;
margin-right:0px;
}
}}
@media only screen and (min-width: 1801px) {
@media only screen and (max-width: 2400px) {
.blog-posts.hfeed.container article:nth-child(4n+1) {
grid-column-start: 1;
grid-column-end: 1;
}
.blog-posts.hfeed.container article:nth-child(4n+2) {
grid-column-start: 2;
grid-column-end: 2;
}
.blog-posts.hfeed.container article:nth-child(4n+3) {
grid-column-start: 3;
grid-column-end: 3;
}
.blog-posts.hfeed.container article:nth-child(4n+4) {
grid-column-start: 4;
grid-column-end: 4;
}
.blog-posts.hfeed.container .snippet-thumbnail {
transform: scale(.5);
margin-left:-40px;
margin-right:0px;
}
}}
@media only screen and (min-width: 2401px) {
.blog-posts.hfeed.container article:nth-child(5n+1) {
grid-column-start: 1;
grid-column-end: 1;
}
.blog-posts.hfeed.container article:nth-child(5n+2) {
grid-column-start: 2;
grid-column-end: 2;
}
.blog-posts.hfeed.container article:nth-child(5n+3) {
grid-column-start: 3;
grid-column-end: 3;
}
.blog-posts.hfeed.container article:nth-child(5n+4) {
grid-column-start: 4;
grid-column-end: 4;
}
.blog-posts.hfeed.container article:nth-child(5n+5) {
grid-column-start: 5;
grid-column-end: 5;
}
.blog-posts.hfeed.container .snippet-thumbnail {
transform: scale(.5);
margin-left:-40px;
margin-right:0px;
}
}
Browsers that do not support CSS Grids (like IE) should degrade to the standard Contempo one-column layout. The proof-of-concept CSS code above would be added using Themes > Customize > Advanced > Add CSS. This implementation includes some basic image resizing and some minor adjustments to the spacing of items to make better use of the available space. I just wanted to test the feasibility of this approach and it does seem to work well.
.blog-posts.hfeed.container {
display: grid;
grid-column-gap: 20px;
align-items: start;
}
@media only screen and (min-width: 650px) {
@media only screen and (max-width: 1100px) {
.blog-posts.hfeed.container article:nth-child(2n) {
grid-column-start: 1;
grid-column-end: 1;
}
.blog-posts.hfeed.container article:nth-child(2n+1) {
grid-column-start: 2;
grid-column-end: 2;
}
.blog-posts.hfeed.container article:first-child {
grid-column-start: 1;
grid-column-end: 3;
display:block !important;
}
}}
@media only screen and (min-width: 1101px) {
@media only screen and (max-width: 1800px) {
.blog-posts.hfeed.container article:nth-child(3n+2) {
grid-column-start: 1;
grid-column-end: 1;
}
.blog-posts.hfeed.container article:nth-child(3n+3) {
grid-column-start: 2;
grid-column-end: 2;
}
.blog-posts.hfeed.container article:nth-child(3n+4) {
grid-column-start: 3;
grid-column-end: 3;
}
.blog-posts.hfeed.container article:first-child {
grid-column-start: 1;
grid-column-end: 4;
display:block !important;
}
.blog-posts.hfeed.container article + article .snippet-thumbnail {
transform: scale(.75);
margin-left:-20px;
margin-right:0px;
}
.blog-posts.hfeed.container article + article .post-title {
line-height:0.9;
}
.blog-posts.hfeed.container article + article .post-title a {
font-size:80%;
}
.blog-posts.hfeed.container article + article .snippet-item {
line-height:1.35;
}
.blog-posts.hfeed.container article + article .snippet-item a {
font-size:80%;
}
.blog-posts.hfeed.container article + article {
padding-left:20px;
padding-right:20px;
}
}}
@media only screen and (min-width: 1801px) {
@media only screen and (max-width: 2400px) {
.blog-posts.hfeed.container article:nth-child(4n+2) {
grid-column-start: 1;
grid-column-end: 1;
}
.blog-posts.hfeed.container article:nth-child(4n+3) {
grid-column-start: 2;
grid-column-end: 2;
}
.blog-posts.hfeed.container article:nth-child(4n+4) {
grid-column-start: 3;
grid-column-end: 3;
}
.blog-posts.hfeed.container article:first-child {
grid-column-start: 1;
grid-column-end: 5;
display:block !important;
}
.blog-posts.hfeed.container article + article .snippet-thumbnail {
transform: scale(.5);
margin-left:-30px;
margin-right:0px;
}
.blog-posts.hfeed.container article + article .post-title {
line-height:0.9;
}
.blog-posts.hfeed.container article + article .post-title a {
font-size:80%;
}
.blog-posts.hfeed.container article + article .snippet-item {
line-height:1.35;
}
.blog-posts.hfeed.container article + article .snippet-item a {
font-size:80%;
}
.blog-posts.hfeed.container article + article {
padding-left:10px;
padding-right:20px;
}
}}
@media only screen and (min-width: 2401px) {
.blog-posts.hfeed.container article:nth-child(5n+2) {
grid-column-start: 1;
grid-column-end: 1;
}
.blog-posts.hfeed.container article:nth-child(5n+3) {
grid-column-start: 2;
grid-column-end: 2;
}
.blog-posts.hfeed.container article:nth-child(5n+4) {
grid-column-start: 3;
grid-column-end: 3;
}
.blog-posts.hfeed.container article:nth-child(5n+5) {
grid-column-start: 4;
grid-column-end: 4;
}
.blog-posts.hfeed.container article:first-child {
grid-column-start: 1;
grid-column-end: 6;
display:block !important;
}
.blog-posts.hfeed.container article + article .snippet-thumbnail {
transform: scale(.5);
margin-left:-30px;
margin-right:0px;
}
.blog-posts.hfeed.container article + article .post-title {
line-height:0.9;
}
.blog-posts.hfeed.container article + article .post-title a {
font-size:80%;
}
.blog-posts.hfeed.container article + article .snippet-item {
line-height:1.35;
}
.blog-posts.hfeed.container article + article .snippet-item a {
font-size:80%;
}
.blog-posts.hfeed.container article + article {
padding-left:10px;
padding-right:20px;
}
}
Happy coding. Enjoy!